Cómo algunos se habrán dado cuenta, tengo un TOC bastante importante con las imágenes. Esto sucede desde siempre y por suerte a algunos lectores le gusta que le pongamos tanta atención a las mismas.
Por lo general queremos que sean agradables, grandes y que no «molesten» a la vista. Otra de las cosas que me interesa es que los textos de las mismas sean en español, y si, hay veces que hasta traduzco cosas que están en la foto de una pantalla de smartphone o, como en el artículo sobre los 20 años de la Playstation, traduje «Aniversario».
Ésta era la imagen original:

Y ésta es la imagen modificada:

Si la comparamos fríamente, nos damos cuenta que mi manejo de Photoshop es bastante limitado. Sin embargo, podemos concordar, también, que el resultado es más que decente y sirvió muy bien para ilustrar aquel artículo.
Lo interesante (o la idea detrás de todo esto) es conocer cómo conseguir la fuente gratuita más parecida de una imagen o un logo. Porque si bien existen varios y excelentes servicios que buscan la fuente exacta (de los cuales quizás el que más brilla es «What the font«) la mayoría nos derivan a la fuente exacta, que por lo general es «de pago».
Pero existen servicios que nos muestran la «fuente gratuita más parecida» o, en el caso de que sea una fuente gratis la de la imagen, la tipografía exacta. Lo mejor es «aislar» una palabra y guardarla como una imagen.
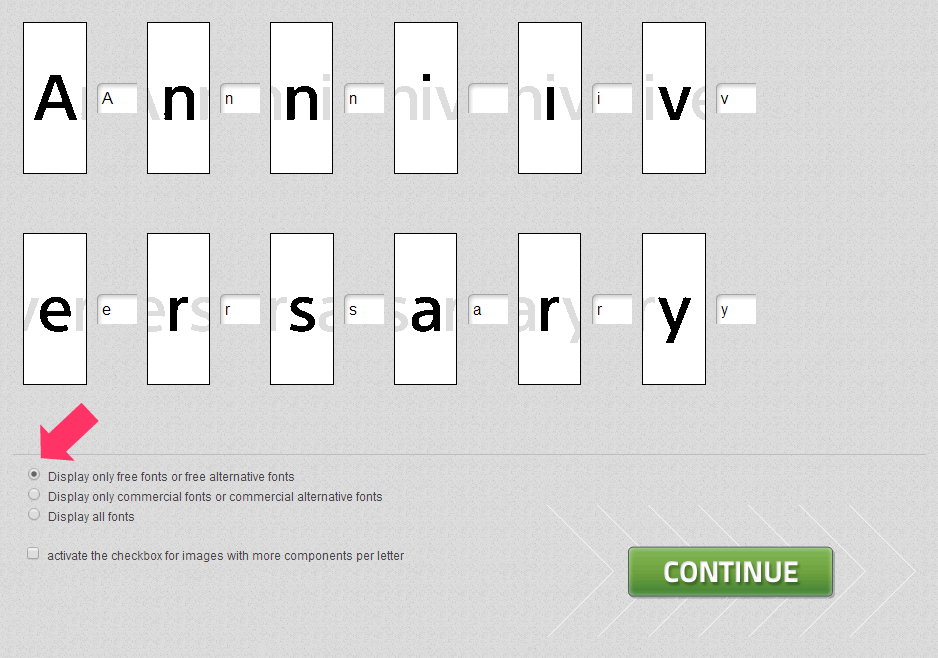
El sitio que recomiendo se llama What Font Is. Basta con subir la imagen y…

Luego «avisarle» al sistema que letra es cual. Muchas veces el OCR detecta bastante bien pero por las dudas tenemos que revisarlo.
Para asegurarnos que el sitio nos muestra las fuentes gratuitas (o libres, que son gratuitas al fin y al cabo) debemos tildar donde muestra la flecha y por último darle Continue.

Si tenemos suerte, una buena lista de tipografías similares nos saldrán en pantalla. En mi caso elegi Switzera ADF.
Obviamente esto no es para alguien que busca resultados profesionales, sin embargo, espero que les sirva.













































La fuente original donde dice Aniversary, parece que esta en negrita. Creo que la fuente que encontraste se acerca mucho, pero le hubieras puesto en negrita.
Mas facil extraer el woof y pasarlo a otf. Y tipografia origial.
Wow, un TOC heavy! Fuera de eso el resultado es muy bueno. Lo que si por favor cambien la foto de Ceci que entre la propaganda de la TV y la «cara de pato» me invade un rechazo brutal.
Cualquier ápice de respeto que tuve anteriormente se va al carajo…
Es un banner publicitario Denis.
Ella tiene Twitter, Facebook y E-mail, hacele llegar a ella tu opinión.
Saludos!
http://i.imgur.com/64hdLQX.png
Pato y macosa, burn.
La terminación que obtenés con las imágenes suele ser excelente y es un disfrute ver pictografías tan lindas adornando cada entrada. Por lo menos a mis ojos de informático estilo «programador» son geniales.
Eso sí, por acá debe haber bastante visitante con un estilo mas «diseñador» que deben notar los detalles. Pero aun hasta para ellos (si tienen buena leche) el resultado es mas que decente.
Saludos.
Buenas Guille, soy un lector habitual de la página pero no comento muy seguido. Obviamente me di cuenta que con el tema de las imágenes sos bastante detallista y buscas siempre buenas imágenes desde lo estético y la calidad, sos bastate como yo.
Aprovecho para comentarte algo ya que estamos hablando de esto , que no se si llamarlo Bug, me pasa en la página con todos los navegadores, no se si a alguien más le pasará. Es al bajar con la ruedita o con lo que sea, justo en el momento en que los botones sociales de Facebook y Twitter pasan al tope de la pantalla, se produce un movimiento brusco hacia abajo, lo cual muchas veces me complica la lectura de las primeras líneas. Te dejo un gif para que entiendas bien de lo que hablo:
http://i.imgur.com/MMHClcs.gif
Ojala lo puedas arreglar o decirme si soy yo el del problema. Más allá de eso, me gusta mucho la interfaz de la página. ¡Saludos!
Me pasa lo mismo.
Me agrada mucho el efecto que al scrollear quede un header, logo o botones fijos, pero la verdad que el que has elegido (¿programado?) no es de lo más cómodo. Hay que seguir buscando. Tengo en la mente una web que tenía uno super armónico y fluido que achicaba el header y lo dejaba fijo, incluso achicando el logo, pero no recuerdo cuál es.
De los que tengo a mano, me gustan http://techcrunch.com/ y http://torrentfreak.com/ por nombrar algo.
Aprovecho a felicitarte también por el laburo con las imágenes, se aprecia y forma parte de la calidad de los artículos. Específicamente con este tema me ayudaste muchísimo, en mi trabajo muchas veces tengo que lidiar con fuentes a imitar que no tengo ni conozco sus nombres y pierdo tiempo buscandolas o consiguiendo reemplazantes gratuitas. No tenia idea de estos servicios, gracias!
PD: Juan no sos vos porque me pasa lo mismo, no me molesta mucho ese salto pero es cierto que si pueden corregirlo mejor.
Quien escribio este post? «debemos tildar donde muestra la flecha de color poco masculino».
Por favor, dejate de joder, cuando lo escribiste? En el siglo pasado?
No fue en el siglo pasado, pero así lo parece. Mil disculpas.
Ya lo cambié. Muchas gracias por la observación.