Siempre fuí bastante curioso acerca de las estadísticas respecto a los visitantes de los sitios. Creo que, a su medida y sin tomarlo como único medio para tomar desiciones, es una excelente fuente de recursos para mejorar la experiencia del visitante y por ende la cantidad de visitas a largo plazo. En mi caso y desde el inicio de este sitio, allá cuando todavía no utilizaba Google Analytics pero seguía las estadísticas con Awstats, me interesó mucho ir apreciando la actualización de los usuarios respecto a la resoluciones de pantalla (y por ende, de los monitores) ya que es algo bastante dinámico y más aún en visitantes a un sitio que habla (o intenta, al menos) de tecnología.
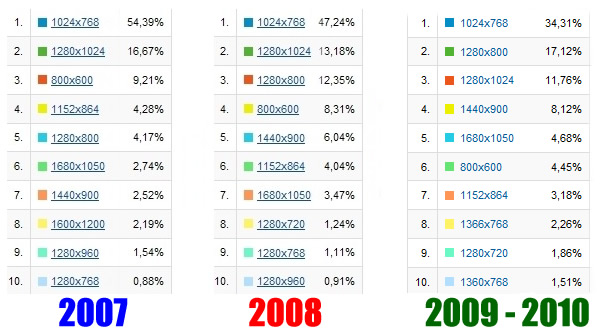
En estos años he ido sacando algunas conclusiones un poco vagas pero que iban mostrando ciertas tendencias, en el 2007 comentamos que la resolución 800×600 estaba muerta, en el 2008 junto a Hernán (Codigo Geek), Cecilia (Acceso Directo), KnxDT (Tecnología diaria), Matías (Multitud ególatra) y Alejandro (Ingreso Medicina) tratamos de hacer una especie de censo para ver si los distintos tipos de audiencia diferian respecto a las resoluciones utilizadas, algo obvio a priori pero que tenía alguna que otra diferencia respecto a las presunciones.
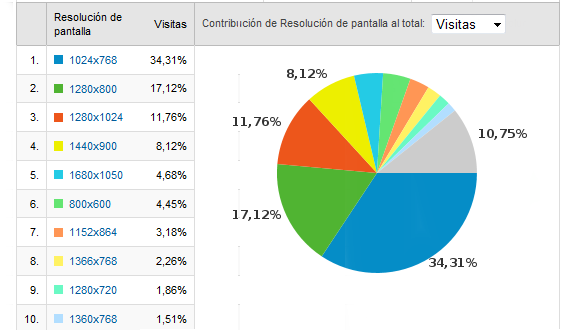
Y la conclusión de este año es que, a pesar del incesante crecimiento de las resoluciones «modernas» como 1280×800 o 1440×900 y a pesar de haber perdido un 20% del share en 3 años, 1024×768 sigue siendo el rey.

Por esto mismo todavía me sigue pareciendo erróneo que algunos webmasters no salgan de su burbuja geekística que existen entre él y sus colegas poseedores de Macbook’s PRO y terminan haciendo sitios para resoluciones mayores de 1024×768, obligando al pobre usuario que todavía sigue con su monitor CRT de 15 o 17 pulgadas a perderse un lindo porcentaje del sitio y tener que hacer scroll vertical hacia la derecha (un asco, vamos). Pero además no todo debería ser para que el usuario que no pudo hacer todavía el upgrade de hardware pueda navegar el sitio sin problemas, recordemos que a la fecha la resolución stándar de la mayoría de las netbooks sigue siendo 1024×600.
A continuación dejo la comparativa de estos últimos 3 años respecto a los visitantes del sitio:

Interesante como se sigue enterrando a 800×600 y si bien 1024×768 va perdiendo terreno «a rolete» a mi entender sigue siendo la resolución a tener en cuenta a la hora de armar un sitio. De todos modos no me hagan mucho caso, este post además de satisfacer mi fanatismo por sacar conclusiones de estadísticas era para sacarme un maldito tema que tengo dando vueltas en la cabeza y le da, en parte, el nombre a este post, creo que lo escuché culpa de una publicidad rodante y decía algo así:
Con dinero y sin dinero hago siempre lo que quiero,
Y mi palabra es la ley, no tengo trono ni reina
Ni nadie quien me comprenda Pero sigo siendo El Rey
Y yo sigo siendo El Rey, El Rey sigo siendo yo
El rey sigue siendo 1024×768. Oda al rey al menos por dos años mas






















Guille, creo que te equivocas en esta conclusion. Me tome el trabajillo de sumar en los porcentajes del primer gráfico todas las resoluciones mayores a 1024×768 y me da como resultado un 50,49% del total.
Por lo tanto prefiero trabajar para mas de la mitad de mis potenciales clientes e ir por un poquito mas que 1024.
y ahora que el ipad tiene esa resolucion muchos sitios van a tener que downgradear la resolucion
Tiene razón @SCristian.
El problema estriba en decantarse por una resolución 16:9 como predeterminada, o una 16:10 o una 4:3 para el sitio, sin que sufran los demás usuarios.
Por eso, es mejor quedarse con la de 1024×768, que es la que se verá bien en todas las resoluciones superiores, independientemente de si son formato cuadradito o del alargado.
Por el otro lado, la canción que comentas suena mucho en México donde quiera que hayan fiestas con alcohol. Su intérprete más conocido es Vicente Fernandez: http://www.youtube.com/watch?v=Ea2CnVtPD20
@Cristian:
Olvidé decir que siempre tengo en cuenta que si uno hace un sitio para 1024×768 se puede ver bien en resoluciones mayores.
Y al contrario no, obviamente.
Yo no podría dejar al 34% de la audiencia sin que pueda ver mi sitio web correctamente… ¡Es 1 de cada 3!
eeeeeem, es raro, porque si sumás todas las resoluciones superiores a 1024px de ancho tenés el 45% aproximadamente, es decir, 1024px es el estandar «menor», pero la mayoría de tus usuarios ven más pixeles de ancho.
Igualmente recién cuando 1024 baje al 15% se puede pensar en más pixeles, el problema es que.. ¡apenas son 100-200 piexeles más! es decir, cambiar toda la estructura de un sitio para agregar tan sólo 100-200 pixeles suena a inútil y poco eficiente.
Yo olvidé aclarar que diseñamos todo con 960.gs por lo que no nos pasamos de 1024. Pero no tenemos problemas en hacer laburos para resoluciones mayores cuando el diseño lo demanda.
Igual, no esta mal lo que decis, pero esto se mueve muy rapido, tal vez antes de que finalice el año el porcentaje de 1024 baje muy abrutamente. Yo creo que ademas del equipamiento tiene que ver lo la vista del susodicho.
En mi épocas de tecnico me cruzaba bastante seguido con personas que no usaban sus LCD en la resolución nativa por que no veían. Preferían bajar a 1024 o 800 aun con la perdida de nitidez, para poder ver todo «mas grande». No nos podemos quedar por ellos!
Si che, mis 4° primeras posiciones son iguales, solo que 5° tengo 1366×768 y 1680 paso a 6°
Todavia es el formato ideal para diseñar, y como dice Fabio no creo que aunque pierda mas terreno se cambie.
Te imaginas un content de 800 px es una animalada para leer de punta a punta.
Salu2.
Aprovecho para mostrar mis numeros de dos sitios muy disimiles, en uno donde la mayoría del trafico proviene del norte, la mayoría de resoluciones superiores a 1024 es notablemente mas amplia que en el otro sitio donde casi todo el trafico es argento. En USA 800×600 prácticamente desapareció. Las estadísticas son solo de los ultimos 30 días en curso.
USA: http://bit.ly/cA3rig
ARG: http://bit.ly/dywEye
Yo sigo prefiriendo 4:3 antes que algo más Wide, pero hoy en día es una osadía encontrar monitores 4:3
Ok, tomemos por un momento en cuenta que ese «censo» es en Argentina. (que debe serlo)
Hoy mismo, en Taringa un usuario se quejó de mi metodo de emular juegos de PS2 no le servía porque no tenia grabadora de DVD, sino grabadora de CD.
Y hace una semana, realizé un sitio para un cliente, y se quejaba del hecho de que era «muy grande», obviamente el chabon corre su PC en 800×600 o 1024×768.
Lamentablemente, toda esta gente se queda en el pasado. Es lo mismo que quejarse que no sacan mas juegos para Super Nintendo solo por el hecho de no querer actualizarte.
Personalmente, hace 4 años que tengo un LCD de 19″ Wide y mi laburo se basa en que se vea bien en monitores wide y como mucho en 1024×768.
La mayoria de mis contactos tambien usan monitores LCD de 19″ para arriba, y si hago un sitio para 1024×768, no se ve bien en los mas nuevos.
¿A que me refiero con esto y que quiero expresar?
Me quedo con la frase de @cristian: «No nos podemos quedar por ellos! :)».
Si el profesional se queda en el tiempo, se lo come la competencia y pierde trabajo y seriedad.
Si el usuario se queda en el tiempo, se pierde lo nuevo.
Poniendo ambas cosas en una balanza, prefiero seguir adelante.
me encanta el 1280×720
Social comments and analytics for this post…
This post was mentioned on Twitter by Mayoraz: En alt-tab: 1024×768 sigue siendo el rey https://tecnovortex.com/1024×768-sigue-siendo-el-rey/…
Lo que realmente me extraña es que no aparezca el 1080p… tan pocos somos los que usamos full hd?
o.O
Nachox, fijate en mis gráficas de USA, ahí si hay 1080p y 1200p, animales.
A mi me encantaría ver qué opinan los diseñadores respecto a que «diseñar para 1024» es quedarse en el tiempo…
Sitios como Facebook, Twitter, Delicious, Google o Youtube no están en el tiempo (incluso cada día son mas vistosos y accesibles) y entran perfectamente en 1024px de ancho.
Con esto (en realidad con el post) no quiero decir «Hey, dejemos 1024 como estándar para siempre» pero todavía por el gran share de este ancho todavía debería ser el estándar (y por uno o dos años mas también).
ademas, no se uds. pero yo nunca uso el browser en pantalla completa. por mas que tenga 1680×1050 de resolucion [bah, 3360×1050 por los 2 monitores] lo uso en una ventana que [gracias a un bookmark que resizea [javascript:window.resizeTo(1280,850);]] siempre es del mismo tamaño. y celebro que asi sea, la pagina completa es imposible de leer bien
nacho, yo hago lo mismo, y «solo» tengo 1600×900. Yo uso una extension de firefox, que le configuro varios tamaños: 1100×768 (algunas webs tienen scroll vertical con 1100x porque el diseñador no pensó en la barra de scroll horizontal, porque luego le agrego ads a los costados, etc.), 1280×850 (casualidad :P) o 1440×550 para ver abajo y arriba además de para los costados. En el único caso en el que uso la ventana maximizada es cuando el monitor tiene una resolucion de 1024×768 (menor ya no lo aguanto)
Guillermo: No solo en 1024×768, Facebook tambien se ve bien en 800×600, en el colegio los monitores son viejos y se usa esa resolucion, y se puede navegar por la red social sin muchos problemas, salvo por los jueguitos (que de todos modos no corren lo suficientemente rapido) y el sidebar de la pagina principal, que igualmente no es muy relevante
Y sobre las resoluciones mayores. A partir de determinada resolucion que ronda 1680×1050, el puerto VGA no sirve mas, y hay que usar DVI. Y por alguna razon los monitores con DVI tienen otra calificacion impositiva (Si un LCD ya era un «bien suntuario» no queres saber lo que es un LCD con conexion digital). Una lástima porque DVI le pasa el trapo a VGA para los monitores planos. por ejemplo, te olvidas del problema de calibrar la posición de la imagen, eso pasa por la conexion digital. Además podes usar resoluciones inmensas, como 7680×6144 (6×6 de LCDs de 17″ 1280×1024). Ahora parecerá algo impensable, pero para el día en que se consiga igualar el DPI del papel (ojalá que sea pronto) puede que sean tamaños normales.
guau, me quedó largo
Miercoles, todavia ni aparece la resolución FullHD de 1920×1080 entre las diez primeras.
Más allá del tema tratado en el post y los comentarios, hay otro punto importante. ¿Qué tan funcional es un sitio de más de 960px de ancho?
Es decir, la mayoría de los sitios que encuentro que superan ese ancho están llenos de horrores de legibilidad y usabilidad.
El área del contenido principal no debe ser demasiado ancha ya que los párrafos de un texto son ilegibles cuando un renglón es muy largo. Para cuando llegaste al final de este, bajas al siguiente renglón y soles confundirte y releer el mismo o saltearte uno.
El sidebar, ¿cuánto contenido relevante podemos agregar en él sin generar ruido? Si sos diseñador y vas a realizar un sitio que supere los 1000px de ancho, te tenes que plantear antes para qué es necesario todo ese espacio.Ser pro de anchos grandes no basta, porque a la hora de poner el contenido definitivo al sitio, si los espacios no están definidos, terminás haciendo desastres.
Parece poco, pero 100 o 200px, si son un exceso, se notan.
o sea, que como cada vez mas gente entra a la web desde celulares deberiamos tener los sitios en 320×240? jajaj.. chiste chiste.
Pero tal cual como dijeron, si 1 de cada 3 panchulis, sigue con viejos crts de 17″.. problema de ellos.. No nos podemos estancar por unos pocos.
@Germán: Gracias por tu comentario, justamente necesitaba a alguien que se dedica a esto para que justifique, o al menos tire una idea respecto a porqué todavía los sitios mas importantes no sobrepasan los 1024px y eso no parece limitalos.
@Pablo_ata: Muchos de esos panchulis a los que te referís no eligen tener sus monitores CRT de 15′ o 17′, a veces no se puede comprar algo mejor.
Entiendo que las páginas se configuren para 1024×768, y así siempre se verá bien en el 99% de los equipos, pues ya quedan pocos con una resolución menor. Además eso tiene otra ventaja, y es que si tienes un monitor con buena resolución 1920×1200 puedo ver completamente dos páginas enteras a la vez en el monitor.
Por cierto, desde hace más de 5 años que uso al menos 1440×900 y por lo que veo en el gráfico todavía supone tan sólo un 8,12%.
En fin, yo seguiré con mi página en baja resolución para que todos puedan verla sin problemas.
A todos los panchulis que dicen «yo tengo una resolución 2k, como es posible que sigan habiendo sitios en 1024×768!» Les aviso que dese hace bastante los navegadores tienen una funcion llamada ZOOM. Es muy útil, pruébenla.
Que buen artículo Guillermo y francamente comparto tu mandato sobre el reinado del 1024 por todo lo que dice Germán y porque además en particular creo que «creamos» y «diseñamos» para que cada uno de los posibles interesados pueda ver nuestro trabajo y no para dejarlo de lado porque no puedan o no quieran comprar un monitor más grande.
Nosotros seguimos haciendo todo para resoluciones 1024 x 768, nos parece que es el estándar reinante, y es como dice Guillermo, el factor accesibilidad es mucho mejor ya que las personas con monitores superiores a 1024 pueden ver el sitio bien, al igual que las que tienen 1024. Los que tienen menos de 1024… bueno… no podemos hacer nada por ellos, jejeej